WordPressでjavascriptで簡単計算(例)
WordPressには、htmlを記述できるエディターが付いています。
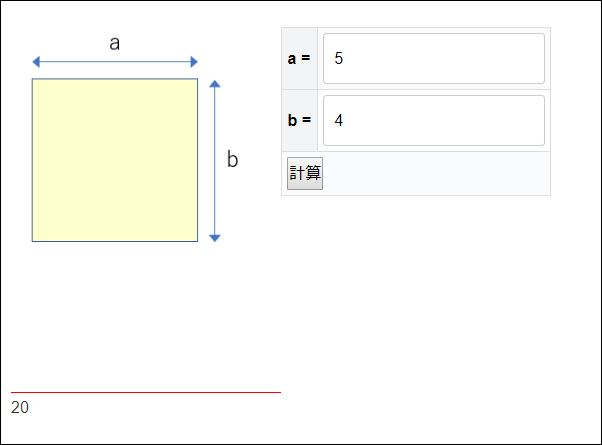
通常は、使用することは少ないですが、例えば以下のような面積計算をWeb上で行いたい場合には、とても簡単に記述できます。

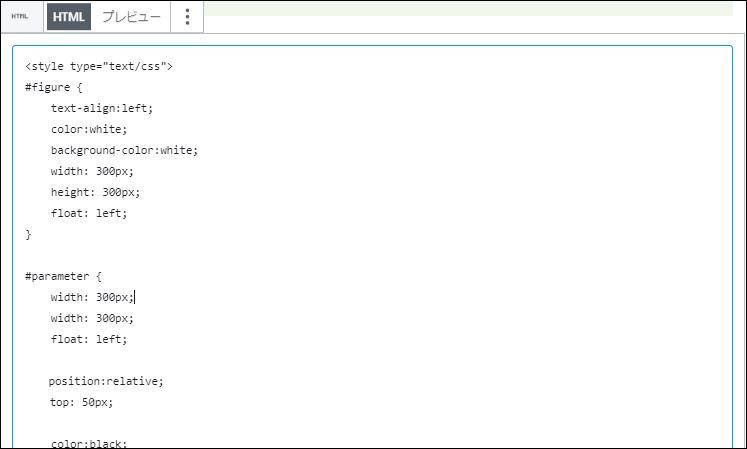
html/cssのコードをエディタに張り付けます。
張り付けたコードは、以下の通りです。
例では、cssとjavascriptとhtmlのdivを利用しています。
画像はWordPressでアップロードして、画像のパスを<img src=・> に指定してください。
<style type="text/css">
#figure {
text-align:left;
color:white;
background-color:white;
width: 300px;
height: 300px;
float: left;
}
#parameter {
width: 300px;
width: 300px;
float: left;
position:relative;
top: 50px;
color:black;
background-color:while;
}
#output {
clear: both;
width: 300px;
width: 300px;
position:relative;
top: 80px;
border-top: 1px solid red;
}
</style>
<script type="text/javascript" language="javascript">
function onButtonClick() {
target = document.getElementById("output");
var value1 = document.forms.calcForm.value1.value;
var value2 = document.forms.calcForm.value2.value;
var result = value1 * value2;
target.innerText = result;
}
</script>
<div id="figure">
<img src= "https://hogehoge.co.jp/wp-content/uploads/2019/08/area.png" alt="面積の計算">
</div>
<div id="parameter">
<form id="calcForm" method="" action="">
<table>
<tr>
<th>a = </th>
<td><input name="value1" type="text"></td>
</tr>
<tr>
<th>b = </th>
<td><input name="value2" type="text"></td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="計算" onclick="onButtonClick();">
</td>
</tr>
</table>
</form>
</div>
<div id="output"></div>


コメント