ページ内リンクとは、1つのページ内でリンクを張ることです。新エディタ(Gutenberg)を使うと簡単に設定できます。
リンク先にアンカー設定
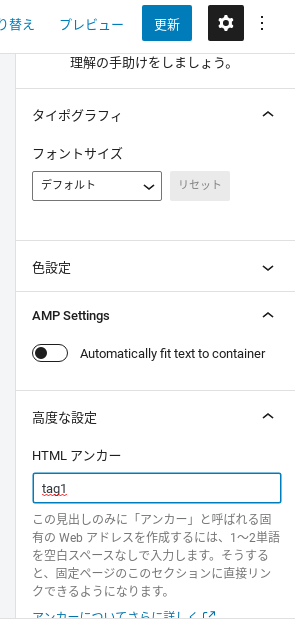
リンク先にカーソルを置いて、右タブの「ブロック」の「高度な設定」のHTMLアンカーにページ内でユニークな名前をつけます。例ではtag1と名前ずけしています。

リンクする
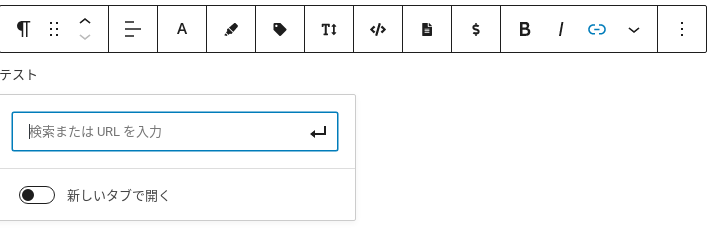
以下のように、”テスト”の文字列を選択し、リンクボタンをクリックします。以下のような画面が表示されますので、先程設定した#tag1を設定します。ページ内リンクでは、頭に#をつけるのがルールになっています。

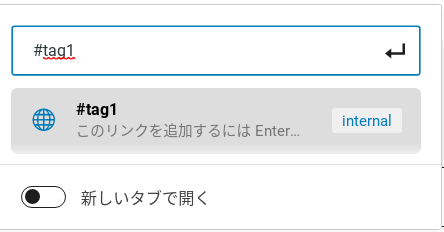
入力すると、以下のようにページ内リンクが表示されますので、選択します。
以上でページ内リンクができました。簡単ですね。